リニューアルすべき採用サイトの特徴 5 選!改善ポイントをご紹介
公開日:2024年3月11日
採用サイト

目次
- 採用サイトの重要性
- 採用サイトの改善ポイント①:成果が出る構成になっているか
- ー採用サイトは積極的にネタバレしていく
- ー離脱しにくい構成になっているか
- ー動画やニュースをファーストビューに配置しない
- ー情報がコーポレートサイトに最適化されているか
- 採用サイトの改善ポイント②:レガシーなデザインやナビゲーション
- ー色使い
- ーフォント
- ー直感的でないナビゲーション
- 採用サイトの改善ポイント③:レスポンシブ非対応
- 採用サイトの改善ポイント④:コンテンツの更新頻度
- 採用サイトの改善ポイント⑤:SEO対策の不足
- 採用サイトの改善ポイント⑥:応募プロセスの複雑さ
- サイトリニューアル後の分析と成果の測定
- ーアクセス解析ツールを用いた成果の測定
- まとめ
採用サイトの制作を中心に採用支援を行っている株式会社Miuitです。
今回は、リニューアルすべき採用サイトの特徴と、効果的な改善ポイントを詳しくご紹介します。
本記事でご紹介する改善点を参考にすることで、応募者数やアクセス数といった採用サイトのパフォーマンスを高め、効率の良い採用活動につなげていきましょう。
採用サイトの重要性
まずは、採用サイトの重要性について解説します。
採用サイトは、候補者にとって企業の「顔」となる部分です。魅力的なデザインや高速でハイパフォーマンスな採用サイトは、候補者に良い第一印象を与え、企業のブランドイメージを高める重要な役割を果たします。
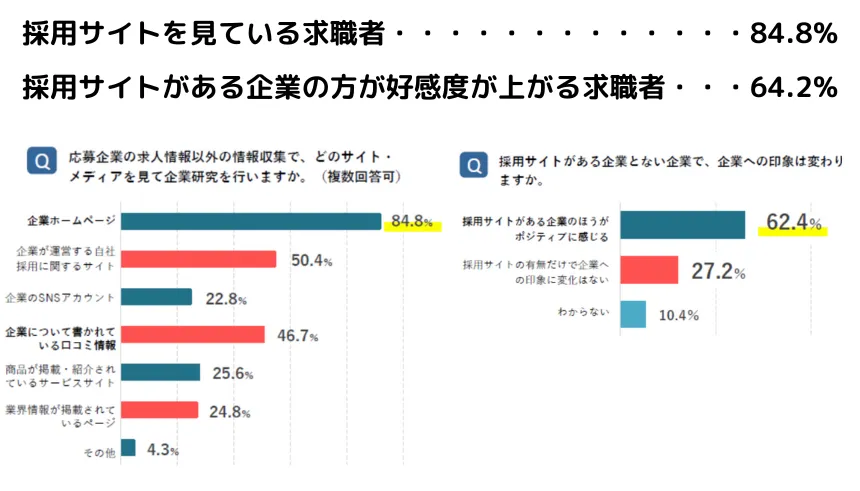
就職活動をしている学生を対象にした調査において、株式会社ONEによる最新調査では、求職者の83.9%が企業の公式採用ページを見て企業研究を行っており、62.4%の求職者が、採用ページがある企業をポジティブに感じると回答しています。

このように、採用サイトは、求職者が最も注目し、最初に訪れる企業の「顔」となる部分です。
魅力的な候補者を集めるためにも、デザインやサイトパフォーマンスなどはこだわるべきポイントと言えるでしょう。
次のセクションからは、リニューアルすべき採用サイトの特徴 5 つと、その改善方法をご紹介していきます。
以下の特徴は、SEO的な観点と、UX(ユーザーエクスペリエンス)の観点からピックアップした特徴となりますので、自社の採用サイトと照らし合わせてチェックしてみてください。
採用サイトの改善ポイント①:成果が出る構成になっているか
採用サイトを改善していくうえで、ここが最もなポイントとなります。
採用サイトを運営していて、思うように結果が出ていない場合は、まずはここから見直してみてください。
採用サイトは積極的にネタバレしていく
採用サイトでは、情報を隠したり省略したりせずに、ユーザーが一目で必要な情報を把握できるよう設計することが重要です。
採用サイトのデザインでよく見かけるのが、以下の図のようにいくつかリンクやバナーを表示して、各情報ごとに別ページに遷移させるというものです。

しかし、求職者が企業に対して興味を持つ前の段階で、このリンクをクリックする求職者はほとんどいません。
採用に強い大手企業や就活生から人気の企業以外はこのアプローチは避けるべきです。
そのため、大手企業などの採用強者以外は、あえてネタバレ型のアプローチをとることをおすすめします。
ページ遷移は難易度が高いので、採用情報であれば平均残業時間や有給休暇の取得率を数値でわかりやすく表示しておくなどの工夫が必要となります。

数字で見る企業情報について、こちらの記事ではメリットと制作時の注意点について詳しく解説しています。ぜひ採用サイトの制作時に参考にしてみてください。

また、社員紹介であれば内容の要約をキャッチコピーとして一文記載しておくなどの工夫が必要となります。

ユーザーが興味を持つ前に、ある程度の情報を提示することが重要です。
ユーザーに「面白そう」と思ってもらわないと、最後まで見てもらえない可能性が高くなります。
特に今の若い世代は、TikTokなどの短い動画コンテンツに慣れているため、情報量が多く、下までスクールしないと内容がわからないWebサイトはほとんど見てもらえないと言っても過言では無いでしょう。
そのため、最初にオチを提示し、その後に詳細を説明するという構成が有効になります。
離脱しにくい構成になっているか
採用サイトに多くのユーザーが訪れたとしても、すぐに離脱されてしまっては、結果が出にくいでしょう。
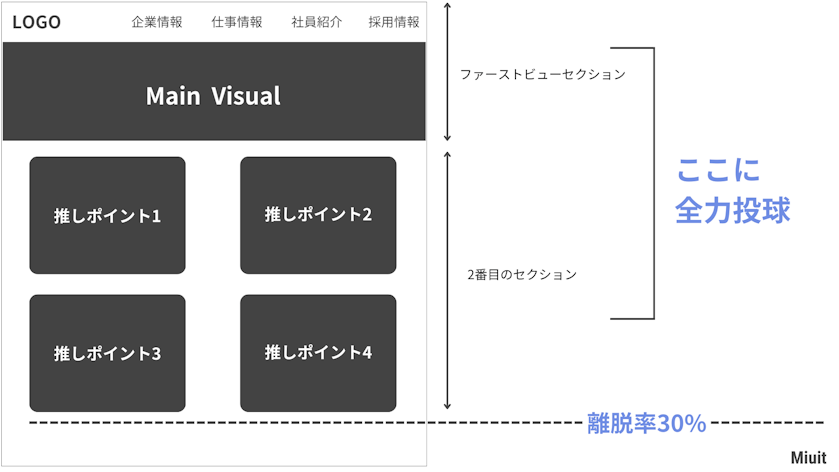
そのため、ユーザーの目線になって、興味を引き付ける情報を上部に配置し、少しでも離脱率を下げ、サイトの下部までスクールしてもらう工夫をする必要があります。
弊社で計測しているデータでは、2番目のセクションまでは離脱率が30%程度と、一般的なLPよりも採用サイトの離脱率は低くなる傾向にあります。
そのため、採用サイトはファーストビューと2番目セクションまでは見てもらえるので、ここに全力投球すべきです。

動画やニュースをファーストビューに配置しない
また、大手企業でよく採用されている「ファーストビューに動画を配置する」という手法ですが、こちらも採用強者以外は避けるべきです。
離脱率が低いトップページは、ユーザーに最も伝えたいメッセージを厳選して掲載するのが有効であるため、この貴重な領域を、メッセージが流れてしまう動画に使うのはもったいないためです。
まだ自社のことをほとんど知らないユーザーにとって、3~5分の動画を視聴するのは大きな要求になってしまいます。動画は興味を持ってもらった後に見てもらうコンテンツとして活用するのが有効です。
ニュースのセクションを上部に掲載している採用サイトをしばしば目にしますが、必ずしもニュース情報の優先度が高いわけではありません。
ユーザーが頻繁に訪れるようなプラットフォーム型のWebサイトであれば、上部にニュースを置くのは有効です。
しかし採用サイトの場合は、その企業のことを初めて知るという訪問者が多いため、ニュース情報は訪問者にとって重要な情報でない場合が多いです。
情報がコーポレートサイトに最適化されているか
「事業紹介」や「サービス内容」をコーポレートサイトに遷移させている例をしばしば見かけますが、このような構成だと「求職者に事業内容を紹介する」という視点が欠けがちです。
コーポレートサイトに掲載する情報は、クライアント目線で作られており、具体的な業務内容が十分に説明されていない場合が多いです。
その事業を推進していく可能性のある求職者にとって重要なのは、もっと細かい部分まで掘り下げた事業内容の説明である場合が多く、説明不足と判断されかねません。
採用サイトの改善ポイント②:レガシーなデザインやナビゲーション
最初のチェックポイントは、自社の採用サイトに「古い印象を抱かせるデザインやナビゲーションがないか?」という点です。
UI(ユーザーインターフェイス)が現代的でない、またはナビゲーションが直感的でない場合、せっかく自社に興味を持ってサイトを閲覧してくれた求職者が、早々に離脱してしまう可能性があります。
以下のような特徴のある採用サイトは要注意です!
色使い
統一感のある色使いを目指しましょう。
最近のWebサイトの傾向としては、1色ベースとなるカラーコードを決め、その色を中心に 5 色ほどのグラデーションで使用する色を決めているケースが多いです。
フォント
フォントにも流行り廃りが存在します。悩んだら「Noto Sans」「游ゴシック」などのフォントがおすすめです。近年、様々な企業の採用サイトやコーポレートサイトで採用されており、求職者も違和感なく採用サイトを閲覧できるでしょう。
直感的でないナビゲーション
ユーザーが求めている情報を簡単に見つけられないナビゲーション構造であるかどうかを確認しましょう。訪問者が少ないクリックで必要な情報にアクセスできるようにすることが重要です。
採用サイトは、求職者が最も注目し最初に訪れる、いわば企業の「顔」となる部分です。
魅力的な候補者を集めるためにも、デザインやサイトパフォーマンスなどは特にこだわるべきポイントと言えるでしょう。
採用サイトの改善ポイント③:レスポンシブ非対応
今日のインターネットユーザーの多くが、スマートフォンやタブレットなど、モバイルデバイスを使用しています。特に採用サイトに関しては、圧倒的にスマートフォンでの閲覧が多くなる傾向にあり、モバイルフレンドリーでない場合、多くの潜在的な応募者を失ってしまうことになりかねません。
レスポンシブデザインは、「部分的に崩れている」というケースも散見されます。一度、自社の採用サイトをスマートフォンで隅々まで閲覧してみるなど、レスポンシブ対応を確認し、重要な部分のデザインが崩れていないか確認してみましょう。どのようなデバイスであっても、ユーザーが快適にサイトを閲覧できるようにすることが重要となります。
採用サイトの改善ポイント④:コンテンツの更新頻度
これはサイト自体の問題というより、採用サイト運営の話になりますが、採用情報を積極的に更新したり、社内の雰囲気が伝わるコンテンツを投稿することは非常に重要です。
候補者が自社の様子を把握できるコンテンツが最新化されていることで、候補者も安心して応募に進むことができます。
特にベンチャー企業やスタートアップなどは、成長速度も早いため、半年前に投稿したコンテンツから感じられる社内の様子と、現在の雰囲気が全く異なるということも珍しくありません。社内の雰囲気を伝えるコンテンツは、こまめに更新することでサイトの鮮度を保っていきましょう。
採用サイトの改善ポイント⑤:SEO対策の不足
まずは、Google などの検索エンジンで、「(会社名) 採用サイト」と検索してみてください。そこで狙ったページが出ない場合は、SEO対策が不十分である可能性が高いです。
多くの求職者は、Indeed、LinkedIn、ビズリーチなどの求人広告サイトや職業紹介サービスを利用して魅力的な企業をピックアップし、その後に検索エンジンで検索して採用サイトに流入といったケースが一般的です。
そのため、採用サイトが検索エンジンで上位に表示されない場合、多くの候補者からも応募を撮り逃してしまう可能性があります。
こちらの記事では、採用サイトのSEO対策について解説しているので、ぜひチェックしてみてください。

採用サイトの改善ポイント⑥:応募プロセスの複雑さ
応募プロセスが複雑すぎると、多くの求職者が途中で応募を断念してしまいかねません。
特に、以下のような応募プロセスがないかチェックしてみてください。
- 長い応募フォーム: 応募者が入力しなければならない項目が多すぎる。特に、履歴書や職務経歴書で既に提供されている情報を再度要求することは、候補者の負担に繋がるので、可能な限り減らしていきましょう。
- 複雑な手続き: 応募プロセスが複数のステップやページにまたがっている場合、応募者は途中で断念しやすくなります。1 セッション内で申込みから受付完了までできるように心がけましょう。
- 不明瞭な指示: 応募手続きのステップや必要書類が明確に説明されていない場合、応募者は混乱してしまいます。必要書類や様式のダウンロードは一箇所にまとめ、それぞれどのような目的のために必要なのかを明記しておきましょう。
- 技術的問題: フォームの送信に失敗したり、ページが正しく読み込まれなかったりするなど、ウェブサイトの技術的な問題も応募プロセスを妨げる原因となります。フォームに入力まで行ったのにデータが送られてこないと、非常にもったいない上に、意外と気が付かない部分でもあるので、定期的にフォーム送信はテストしておきましょう。
サイトリニューアル後の分析と成果の測定
採用サイトのリニューアルは一度きりのプロジェクトとして終了するのではなく、定期的なチェックと効果測定が必要となります。リニューアル後のサイトを最適な状態に保つための重要な視点をご紹介します。
アクセス解析ツールを用いた成果の測定
- トラフィックの分析: サイト訪問者数、ページビュー、ユーザーの滞在時間などを分析し、サイトのパフォーマンスを把握します。
- 応募データの分析: 応募数、応募者の質、採用率など、応募に関わるデータを分析し、求人広告の効果を評価します。
- 改善点の特定: パフォーマンスの低いページやプロセスを特定し、具体的な改善策を計画します。
こちらの記事では、上記以外にも、GA4 のここを見ておけばOK!というポイントについて解説していますので、ぜひご確認ください。

まとめ
今回は、リニューアルすべき採用サイトの特徴をご紹介しました。自社の採用サイトが、今回ご紹介した①から⑤に当てはまっていないか、ぜひチェックしてみてください。
また、その後のアクセス解析を行い、リニューアル前よりも成果が出ているのかを確認することも非常に重要となってくるため、ご紹介した記事もぜひご確認ください。
弊社「株式会社Miuit(ミウイット)」は、データに基づく採用サイトの制作を行っています。お客様の採用サイト及び競合サイトの現状分析を徹底的に行い、最適なデザインを提案させていただいています。採用マーケティングファーストの制作スタイルを取っているため、成果に結びつく採用サイトの制作が特徴です。ぜひお気軽にご相談ください。

Copyright © Miuit Co., Ltd. All rights reserved.



